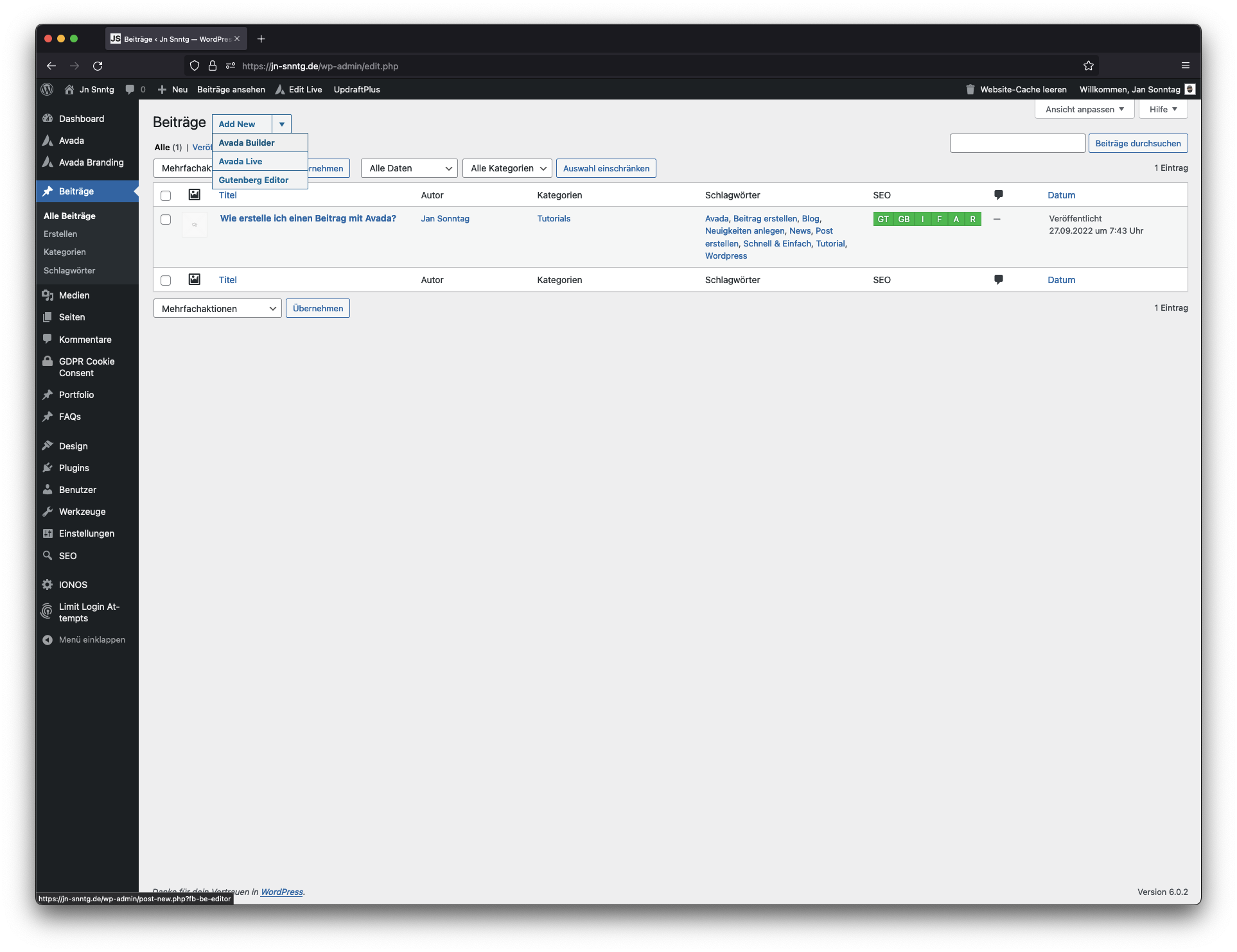
Schritt 1 – Einen neuen Beitrag erstellen
In den Beiträgen gibt es den Button „Add New“.
Im folgenden Dropdown-Menü wählt ihr anschließend „Avada Builder“.
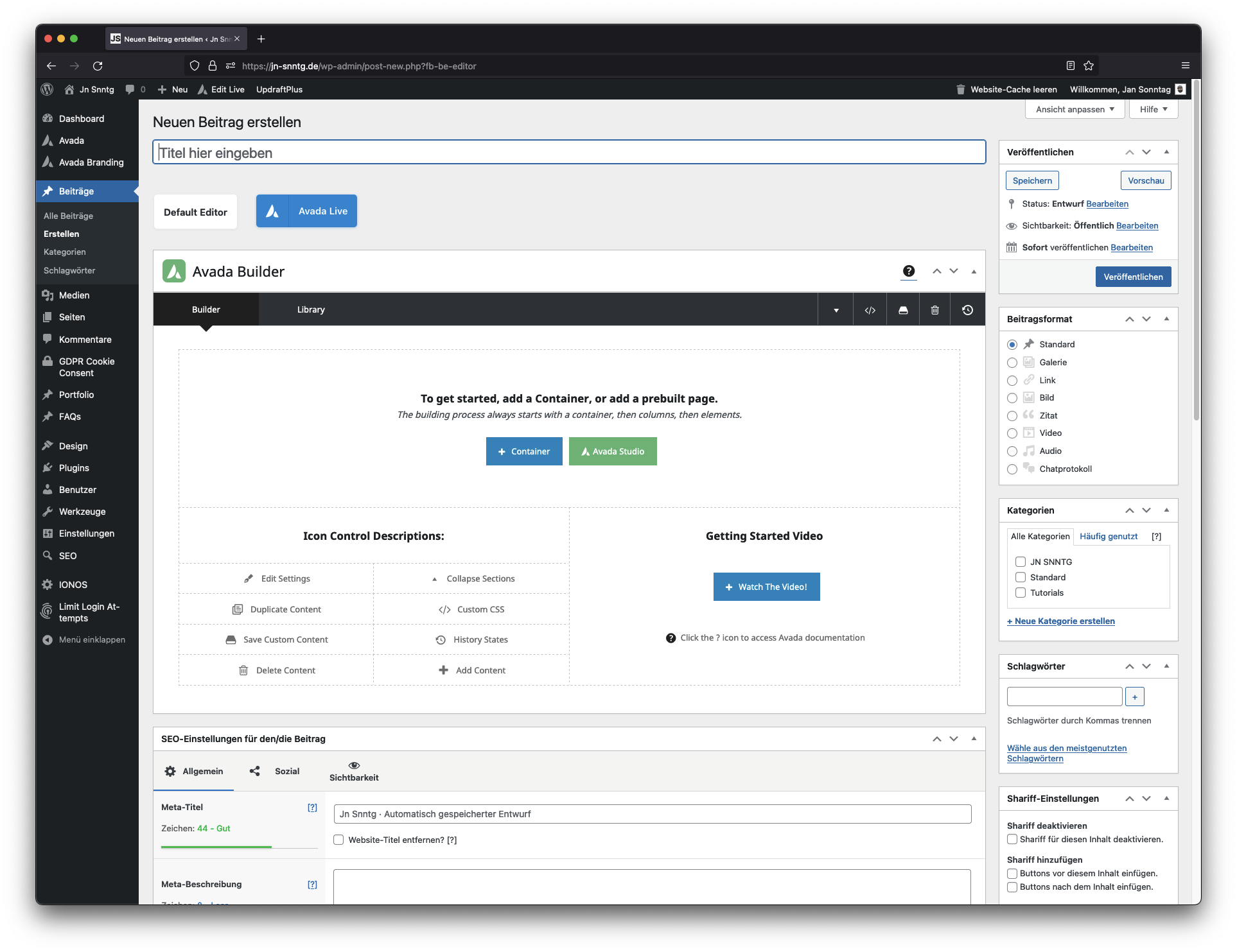
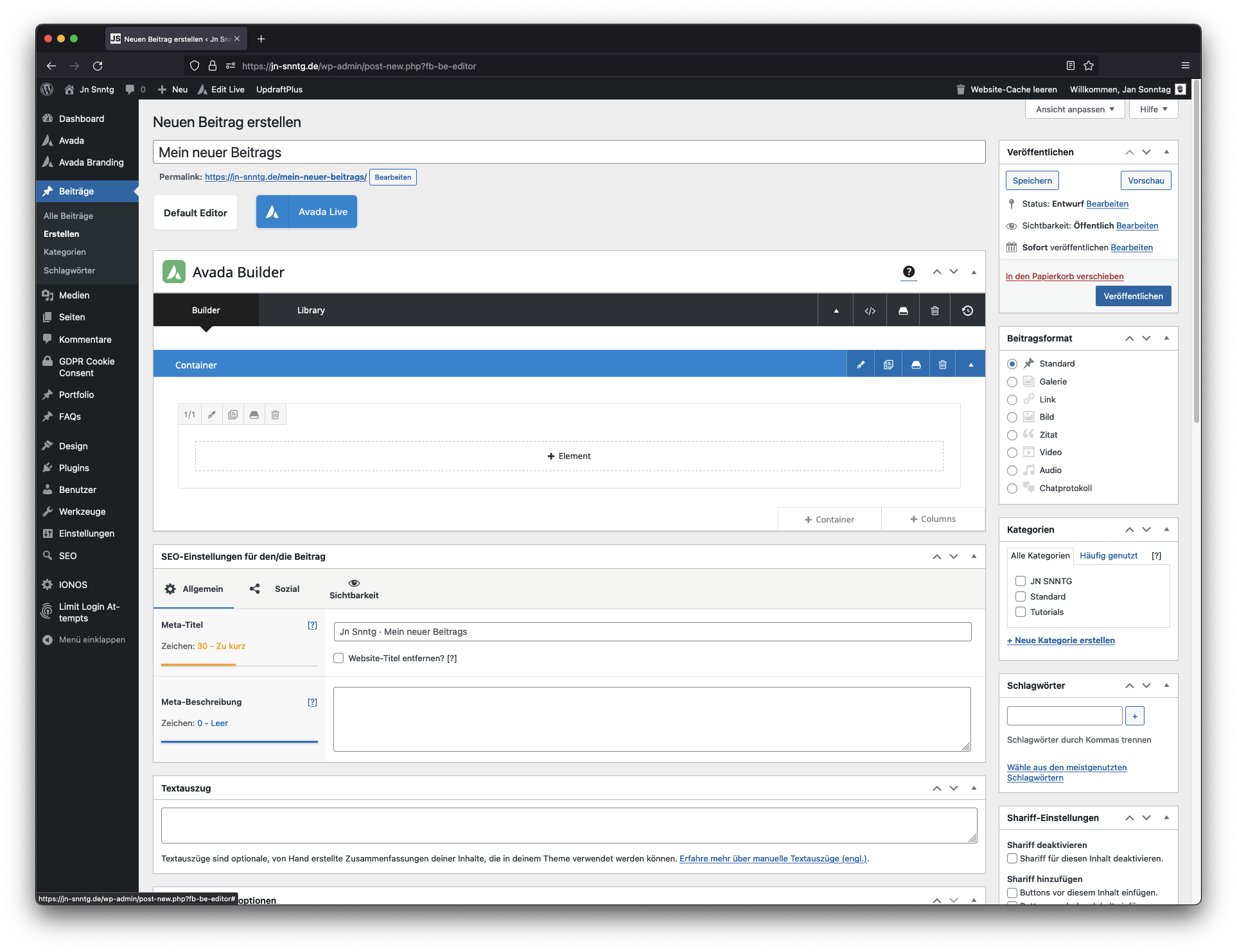
Mit diesem Builder (Baukasten) bauen wir nun den Beitrag auf.
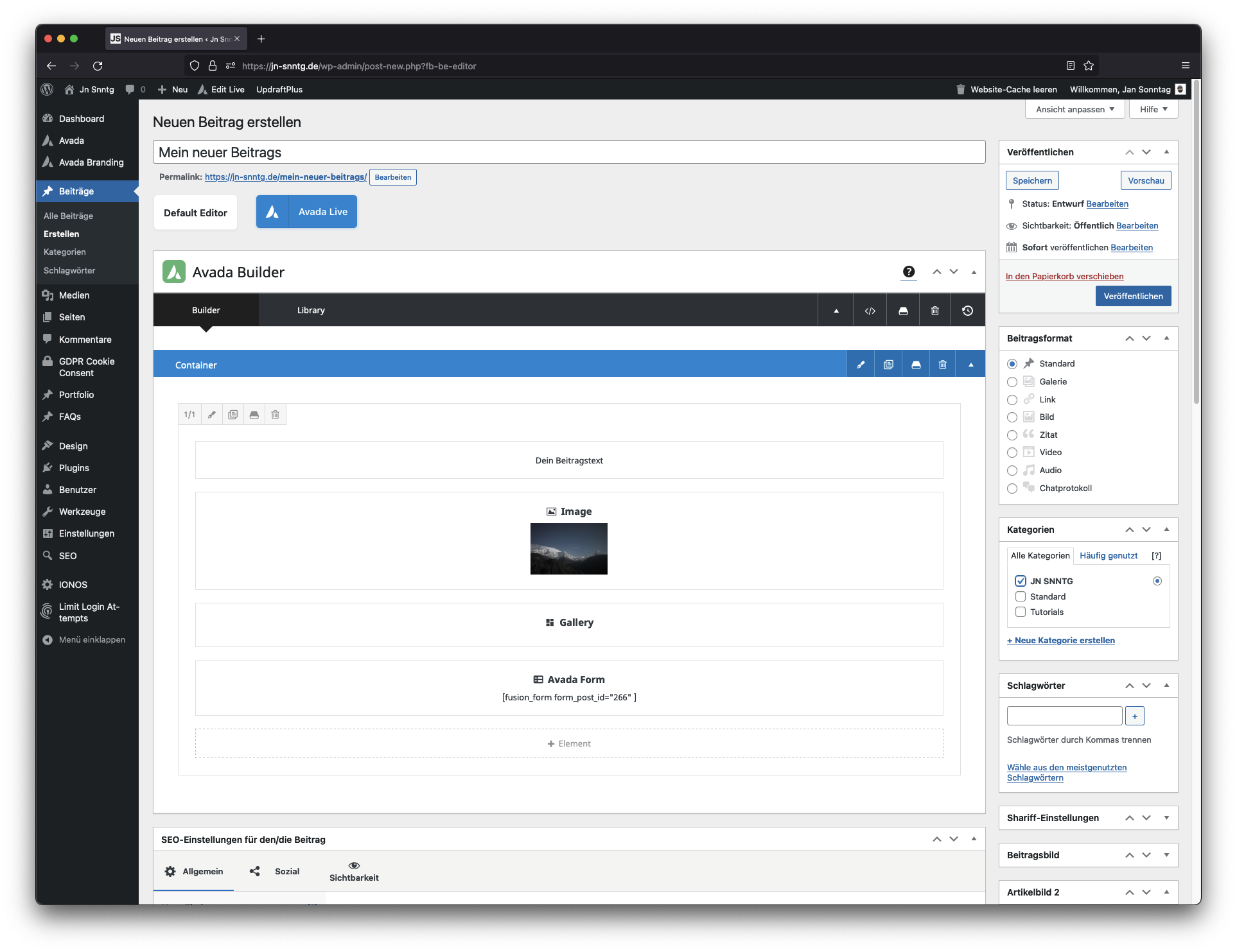
Schritt 3 – Layout auswählen
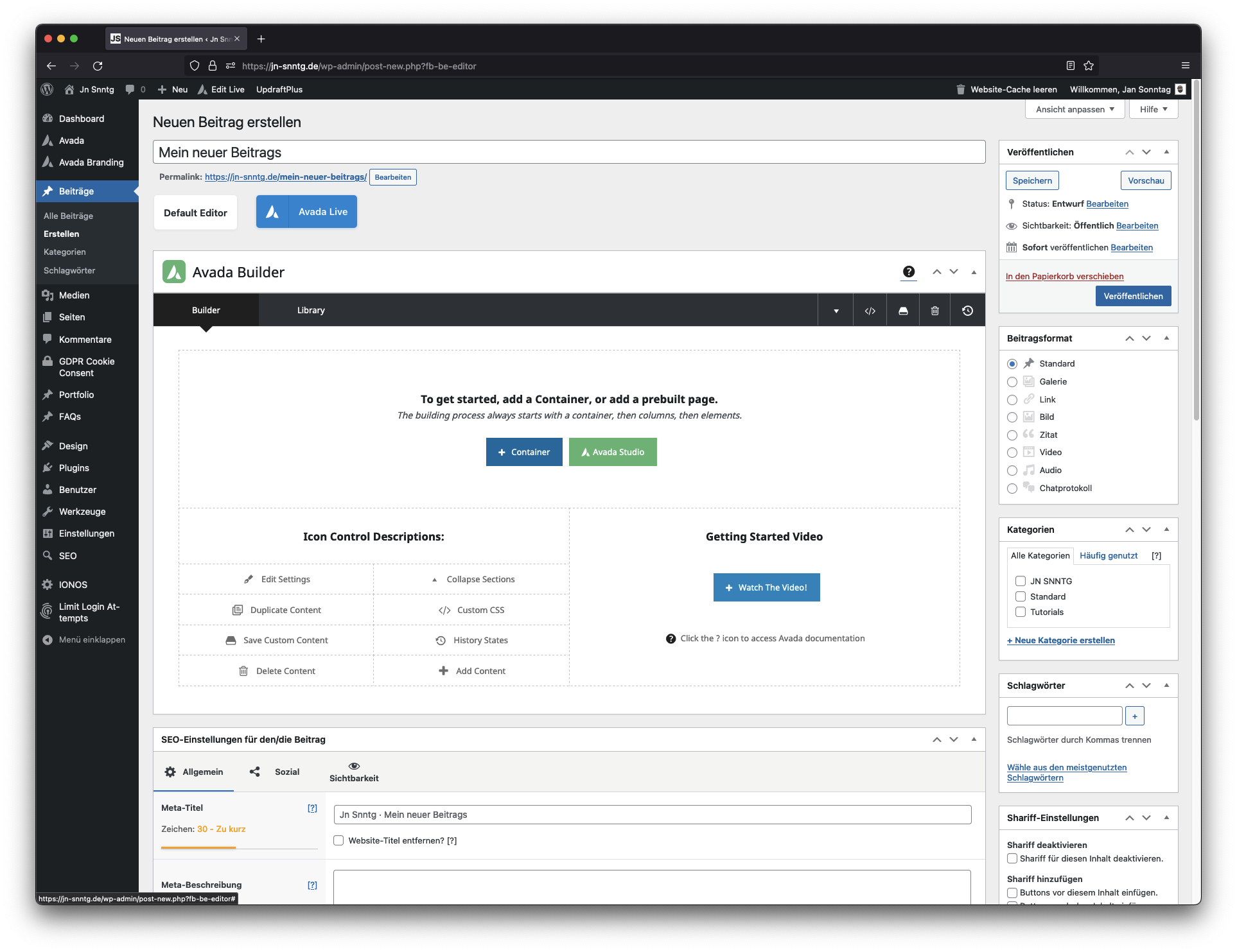
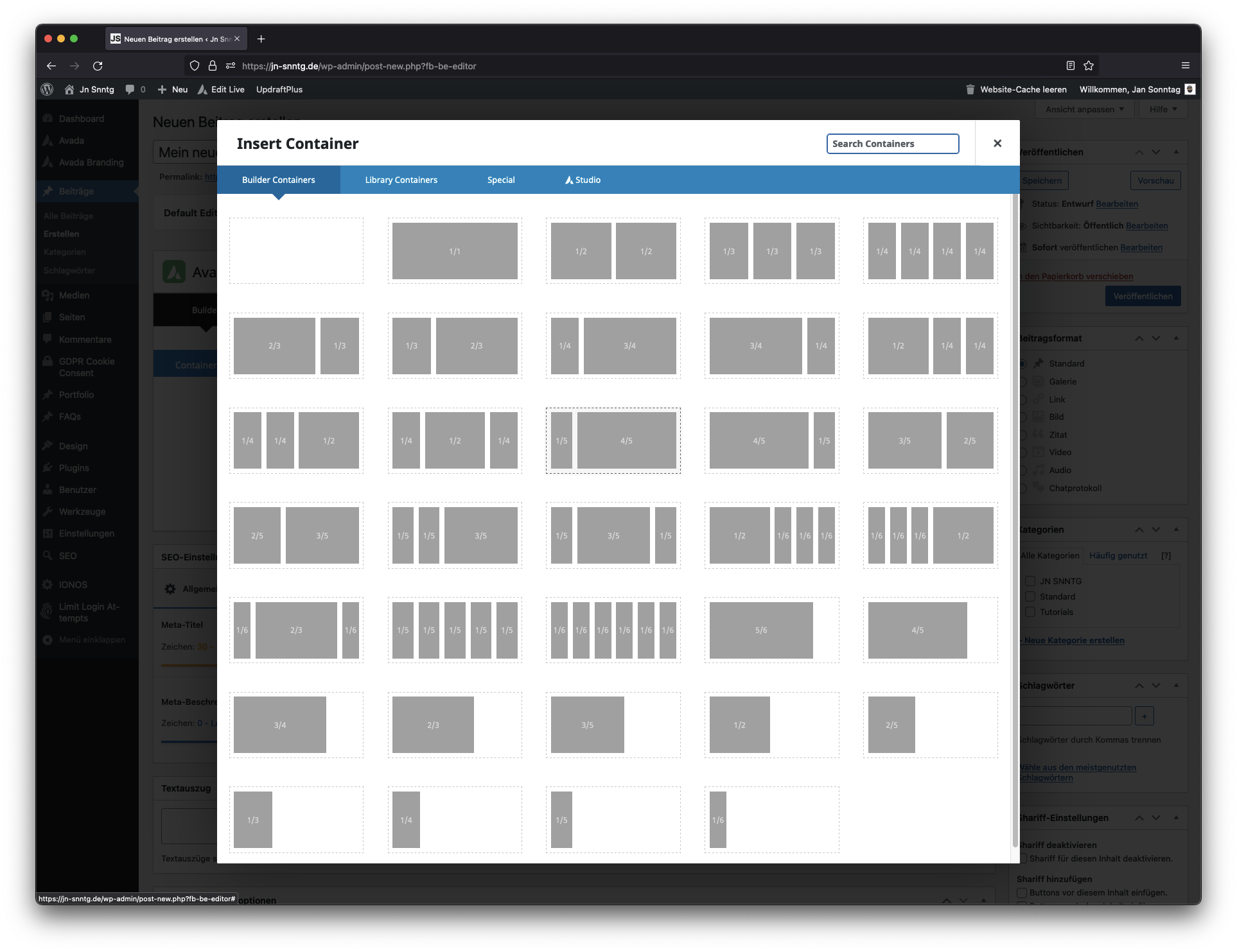
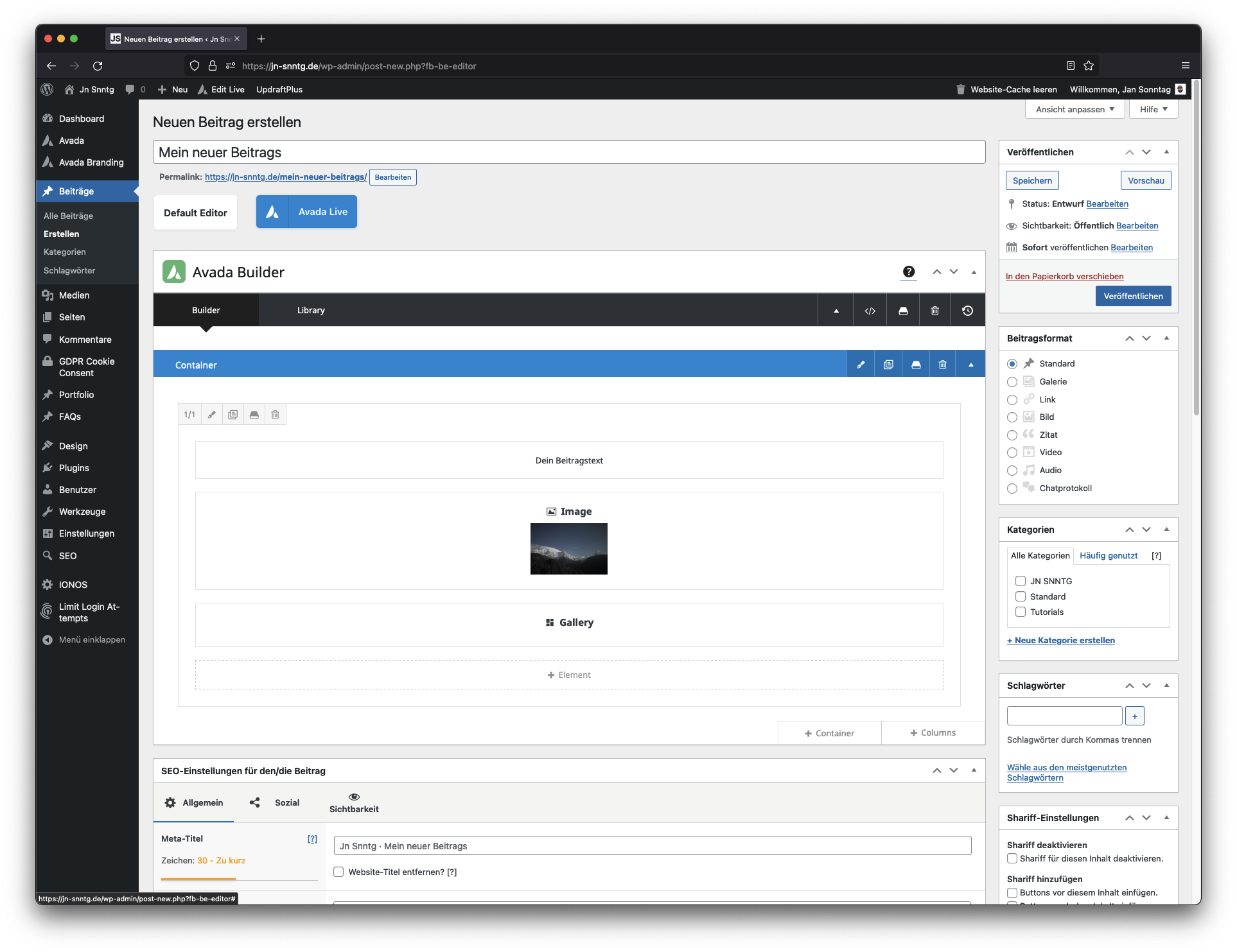
Um den Inhalt eures Beitrages zu erstellen benötigen wir zuerst einen Container. Dazu klicken wir im Avada Builder auf den Button „+Container“.
Hier könnt ihr zwischen verschiedenen Layouts auswählen.
Wir empfelen den 100% Container zu nehmen, da die Post auf dieses Layout ausgerichtet sind.
Schritt 4 – Inhalt hinzufügen
Nun möchten wir den Inhalt zu unserem Beitrag hinzufügen.
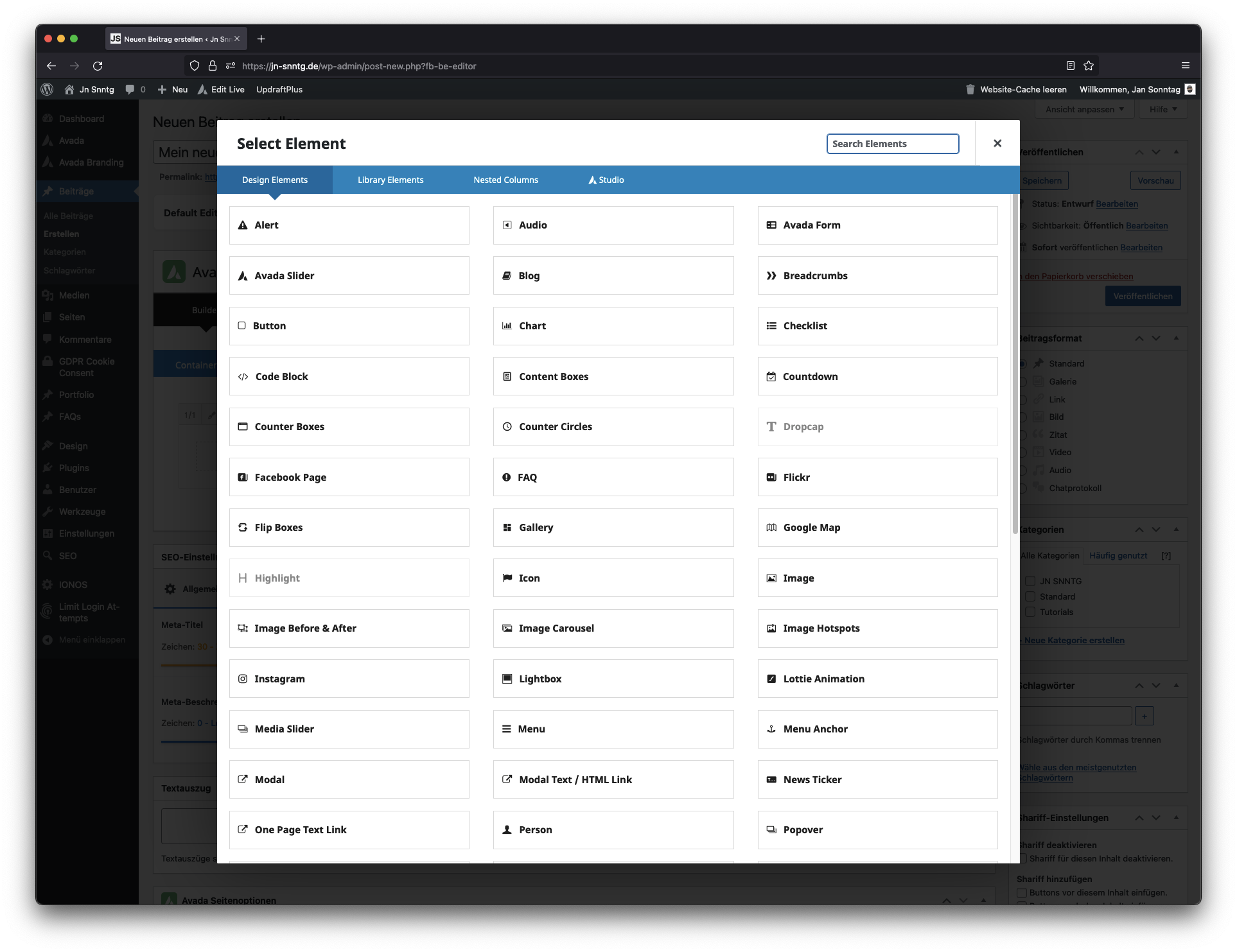
Dazu haben wir viele Auswahlmöglichkeiten. Um zunächst einfachen Text hinzuzufügen gehen wir auf den Button „+Element“ und suchen uns das Element „Text Form“ heraus.
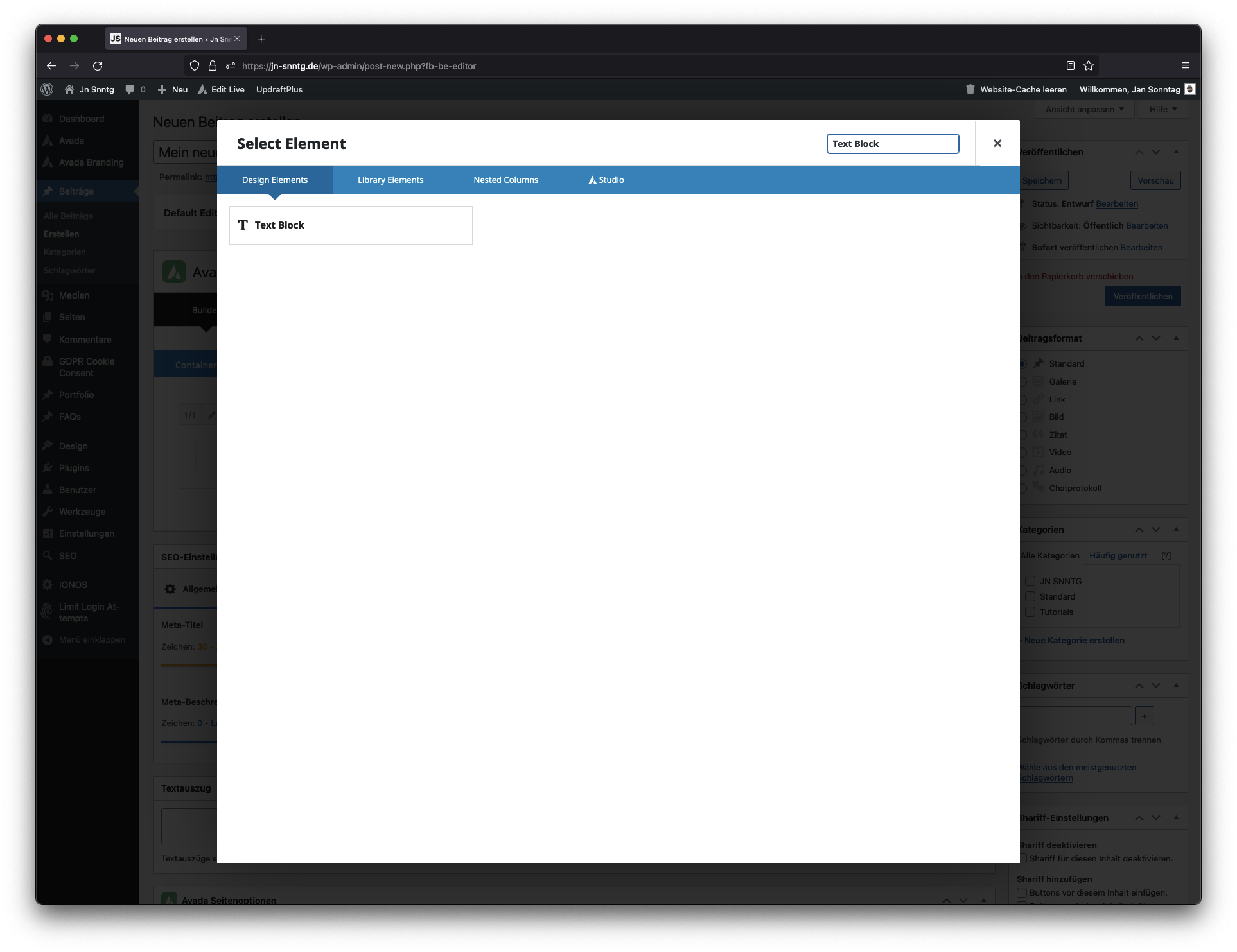
Alternativ könnt ihr auch in der Suche Text Block eingeben.
Wir wählen die Text Block aus.
Schritt 5 – Text eingeben
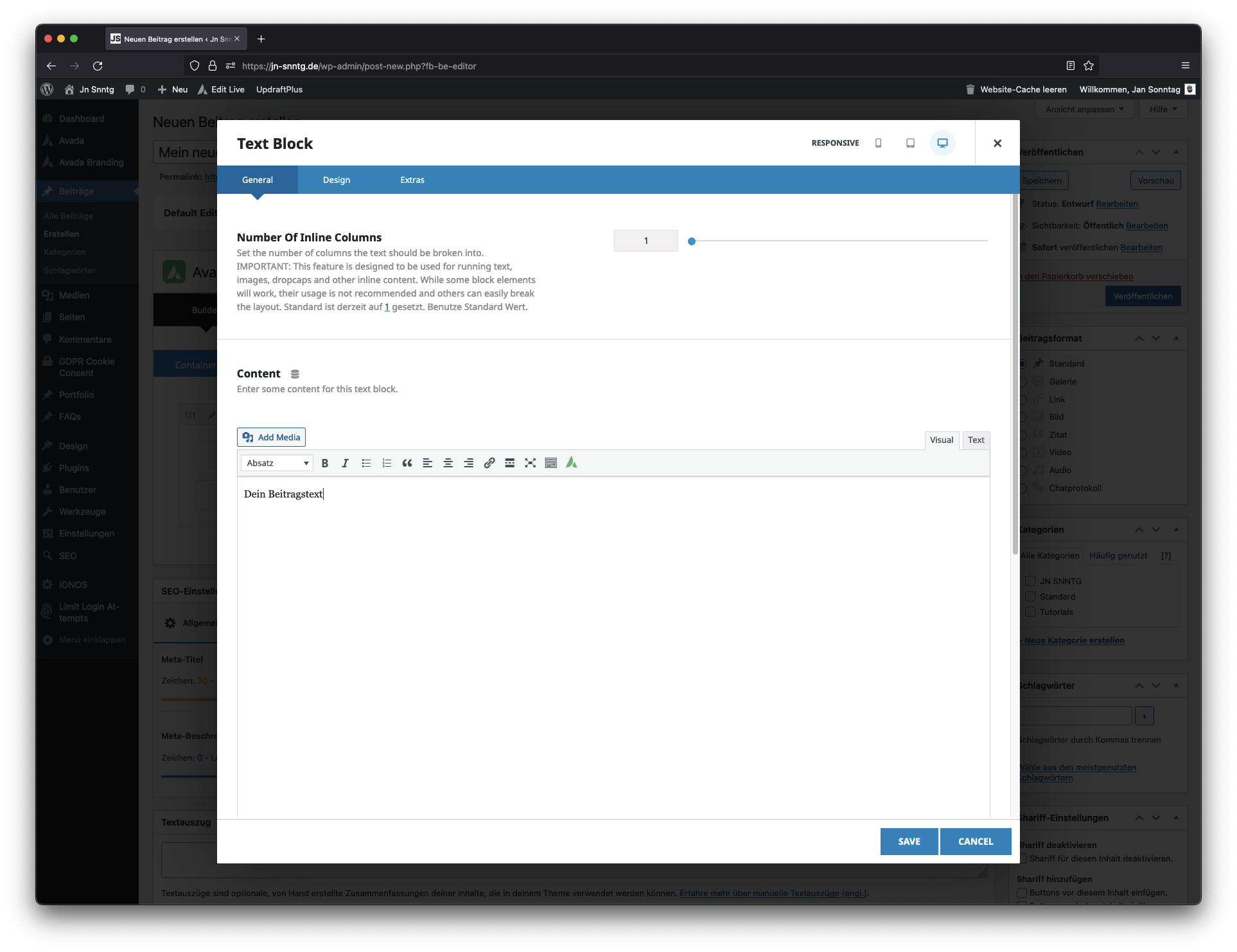
Es öffnet sich ein neues Fenster, in dem wir dann unseren Beitragstext einfügen können.
Im oberen Bereich seht ihr den Punkt „Number Of Inline Columns“ (Anzahl der Spalten). Damit könnt ihr den Text automatisch in Spalten einteilen lassen. Dies macht das Programm selbstständig.
Im unteren Bereich „Content“ können wir nun unserer Text ganz normal eintragen.
Nach Abschluss eures Textes klickt auf den Button „Save“.
Schritt 6 – Bilder/er einfügen
Möchtest du ein oder mehrere Bilder zu deinem Beitrag hinzufügen, so kannst du das mit dem Element „Image“ (Bild) machen. Für mehrere Bilder empfehlen wir das element „Gallary“ (Gallerie) auszuwählen.
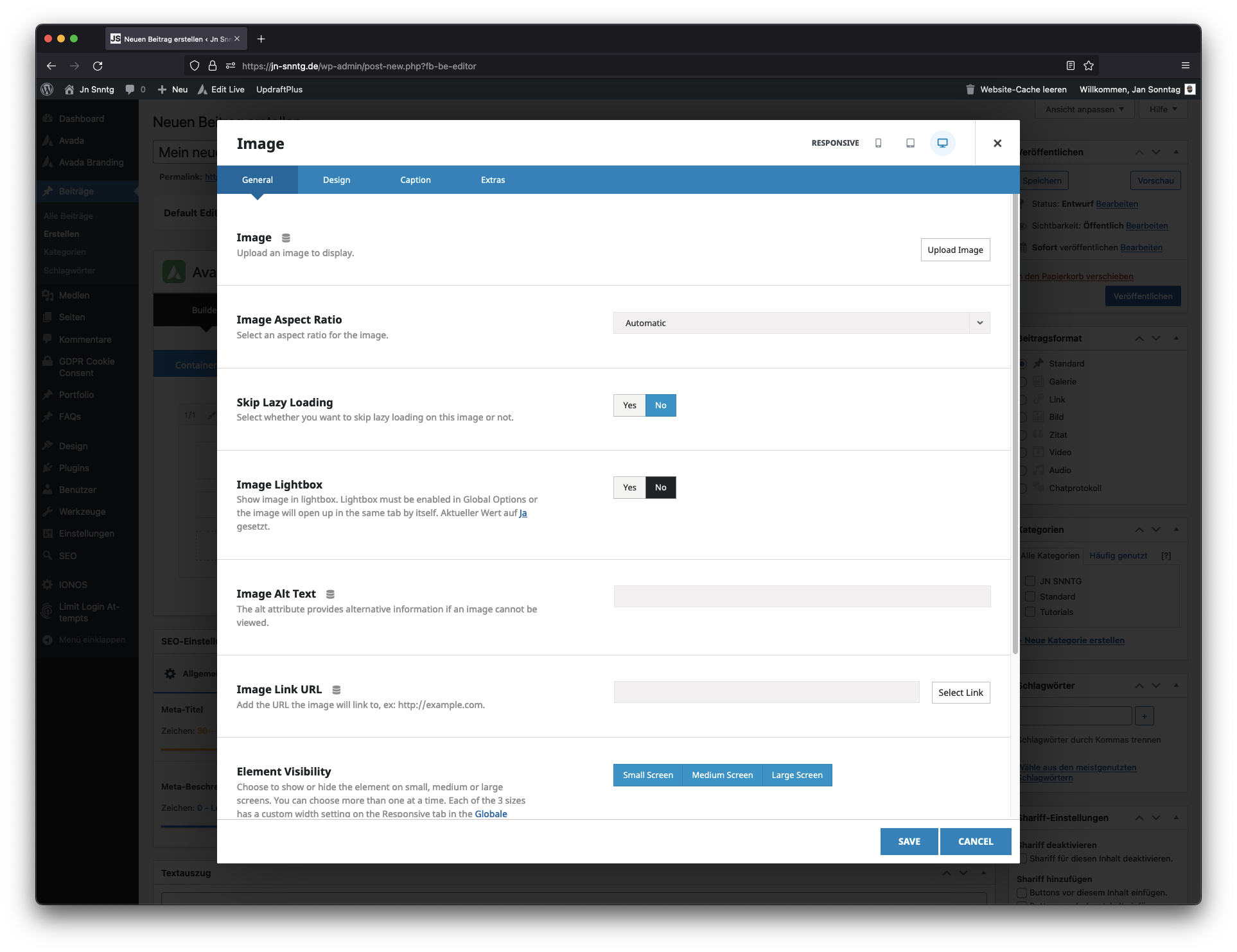
Schritt 7 – Ein Bild einfügen
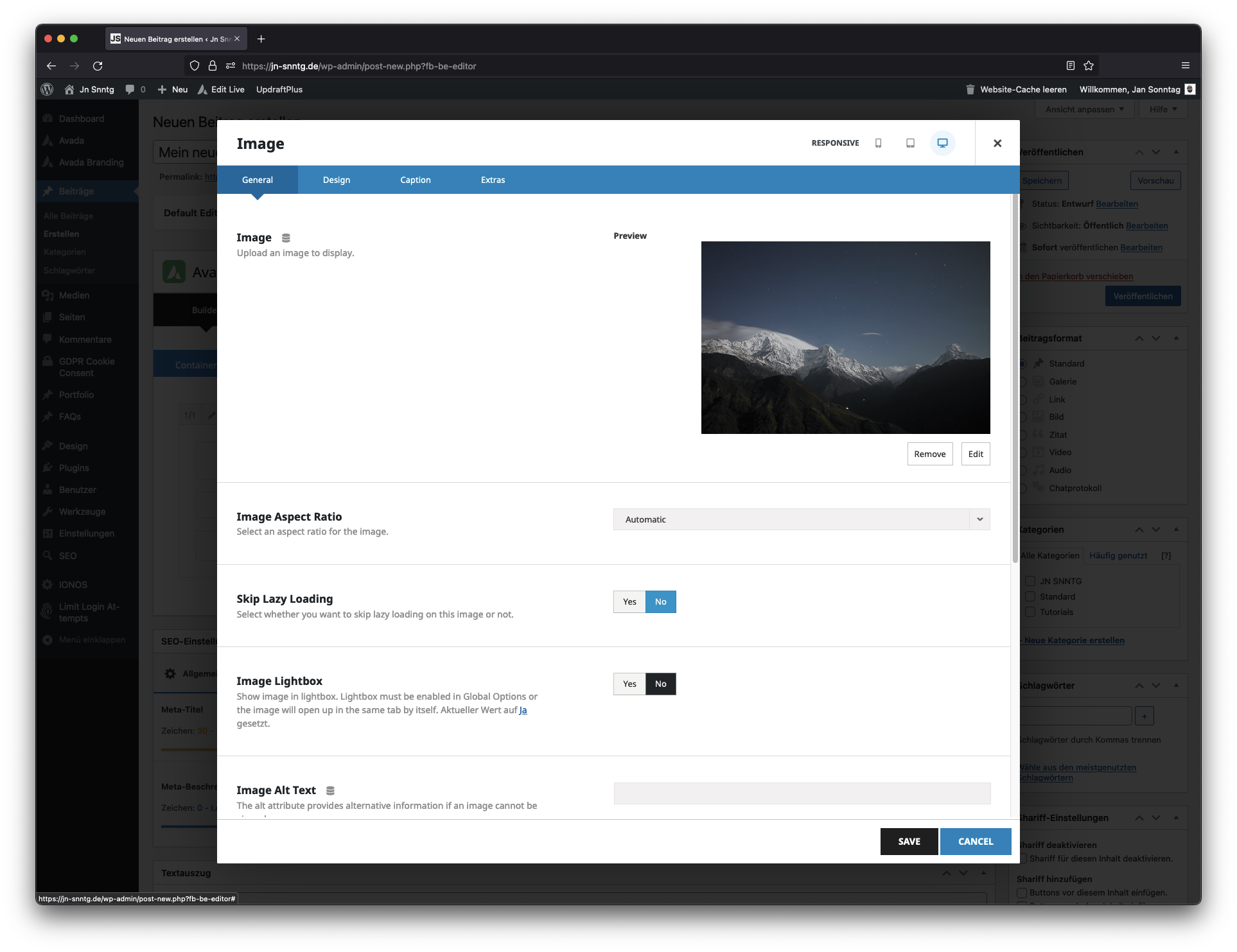
Möchtet ihr ein Bild zu eurem Beitrag hinzufügen, so habt ihr vorher das Element „Image“ ausgewählt. Es öffnet sich die Maske des Image-Elements.
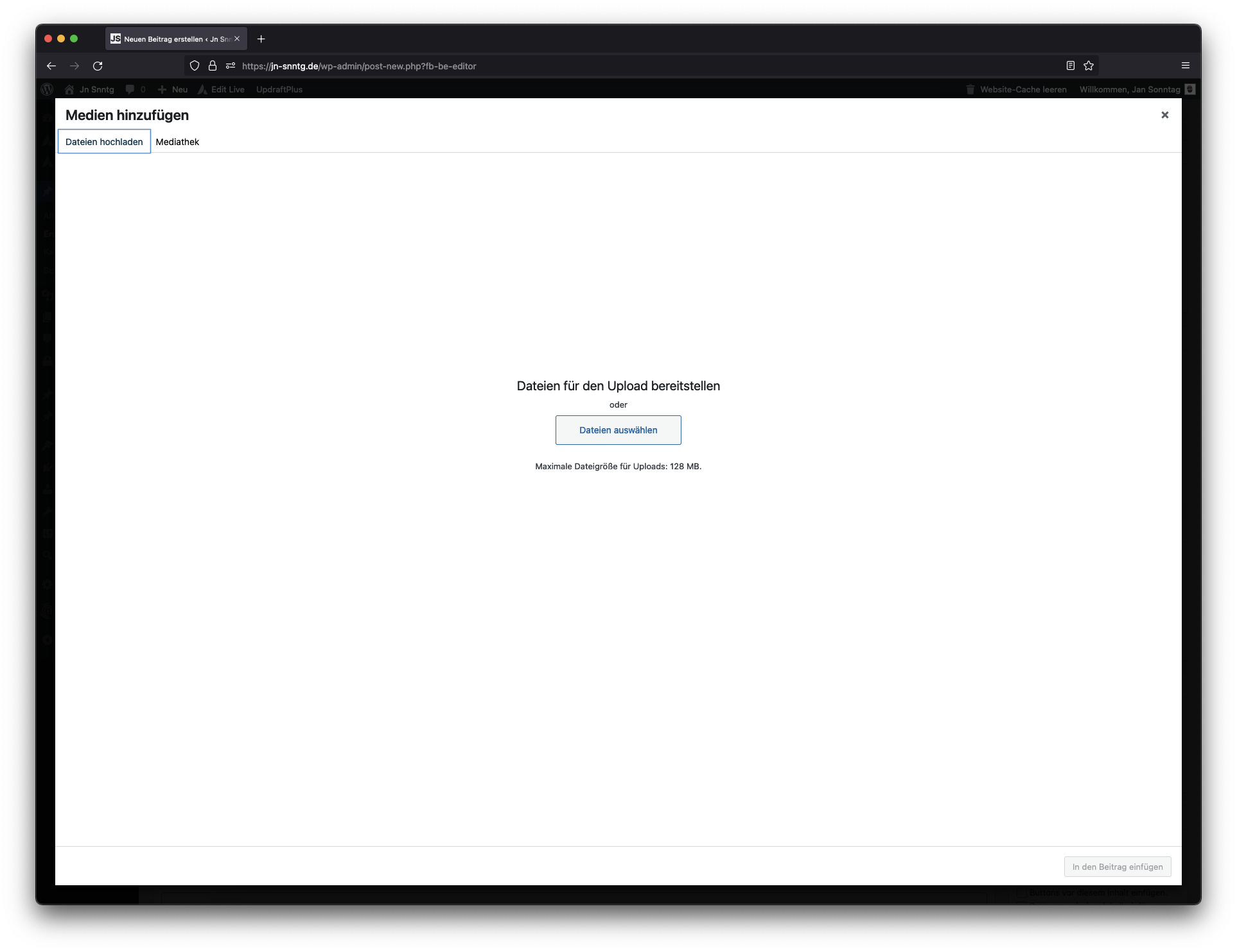
Hier ladet ihr euer Bild mit dem Button „Upload Image“ hoch und speichert es wieder mit dem Button „Save“ ab.
Schritt 8 – Mehrere Bilder einfügen
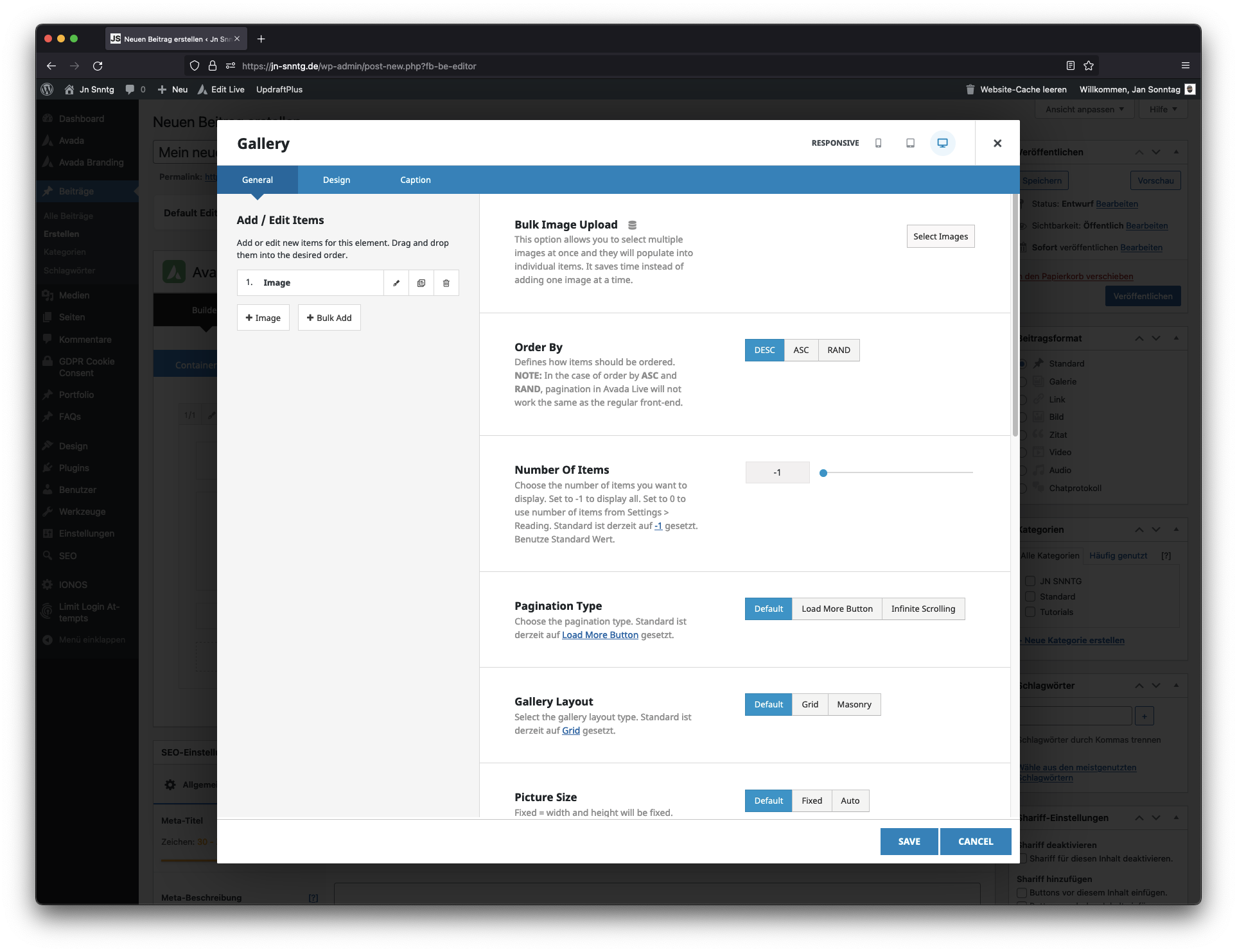
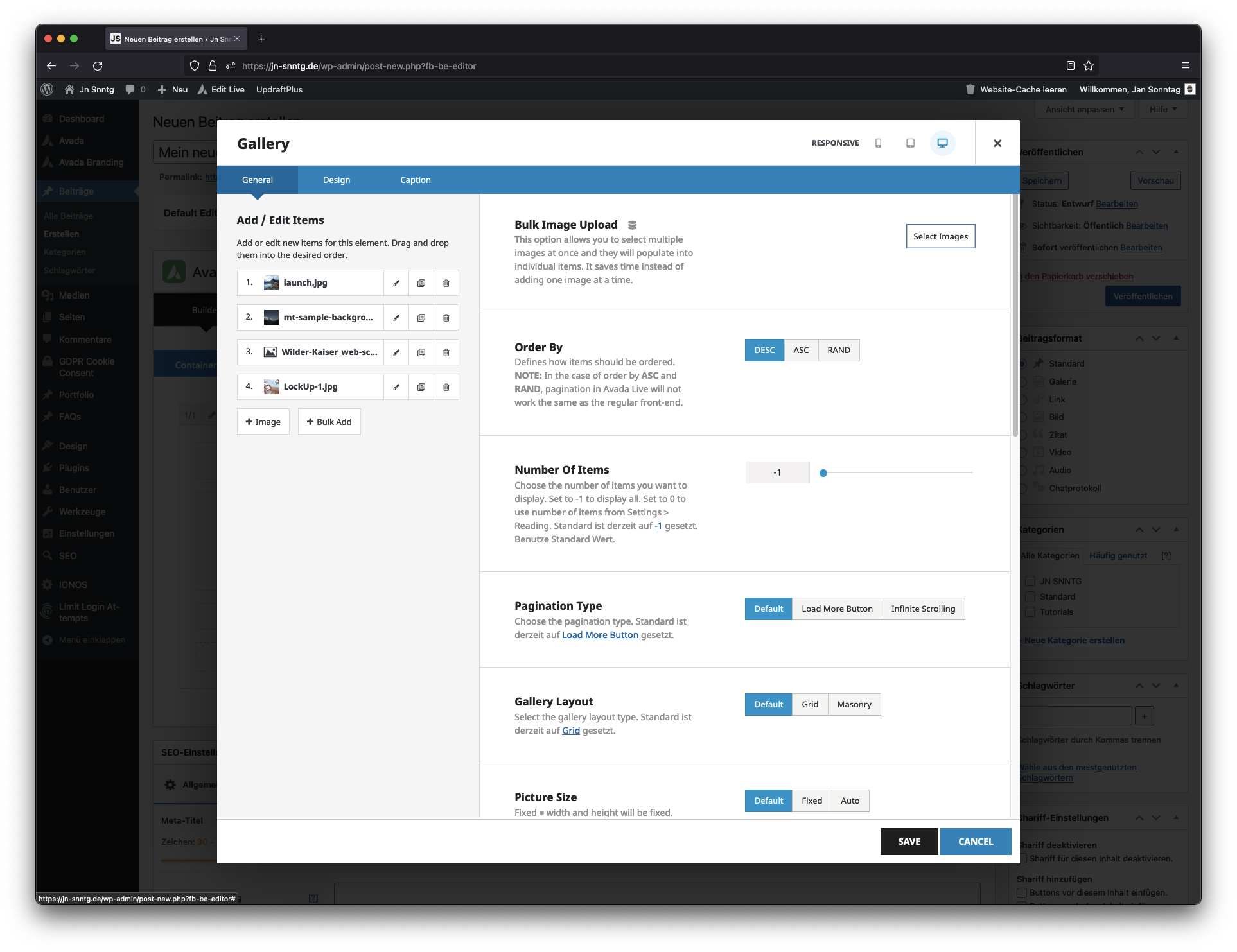
Möchtet ihr mehr als ein Bild zu eurem Beitrag hinzufügen, so habt ihr vorher das Element „Gallery“ ausgewählt.
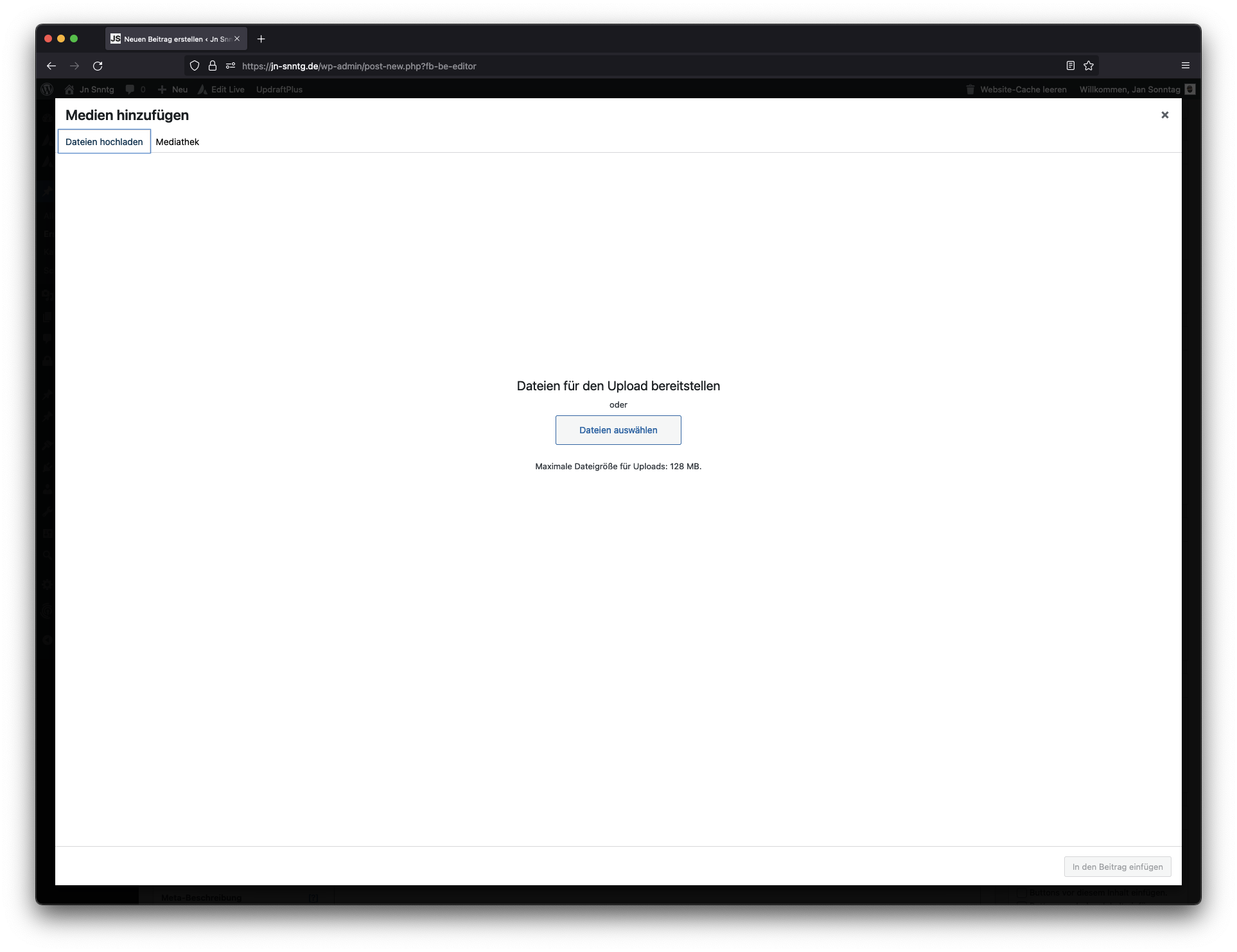
Unter dem ersten Punkt „Bulk Image Upload“ könnt ihr dirket alle Bilder hochladen, die ihr gerne zu eurem Beitrag hinzufügen möchtet. Habt ihr alle Bilder ausgewählt, klicken wir auch hier wieder auf den Button „Save“.
Schritt 9 – Formular einfügen
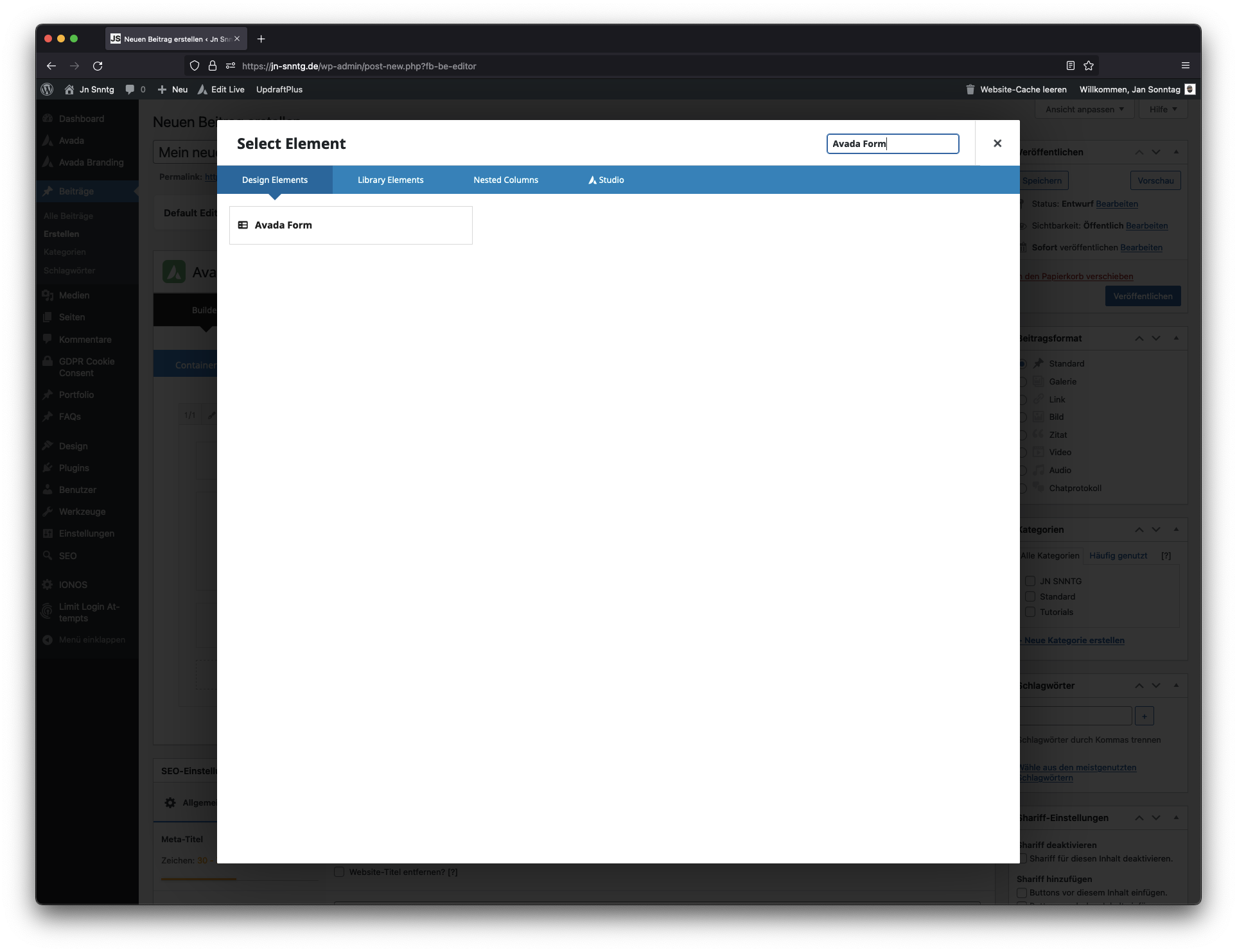
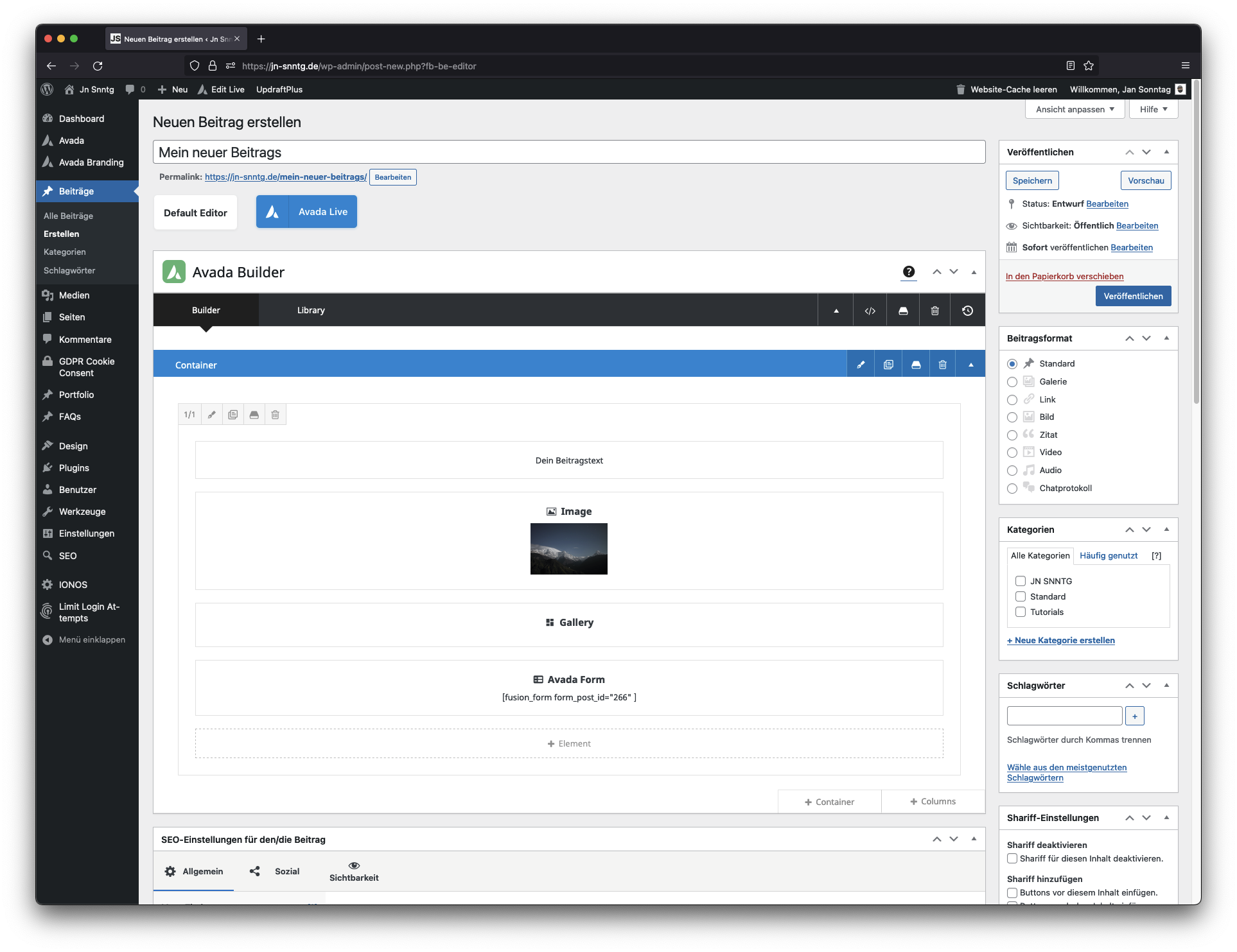
Möchtet ihr ein Formular, zum Beispiel für eine Veranstaltung oder eine Gürtelprüfung, zu eurem Beitrag hinzufügen, so wählen wir das Element „Avada Form“ (Avada Formular) aus.
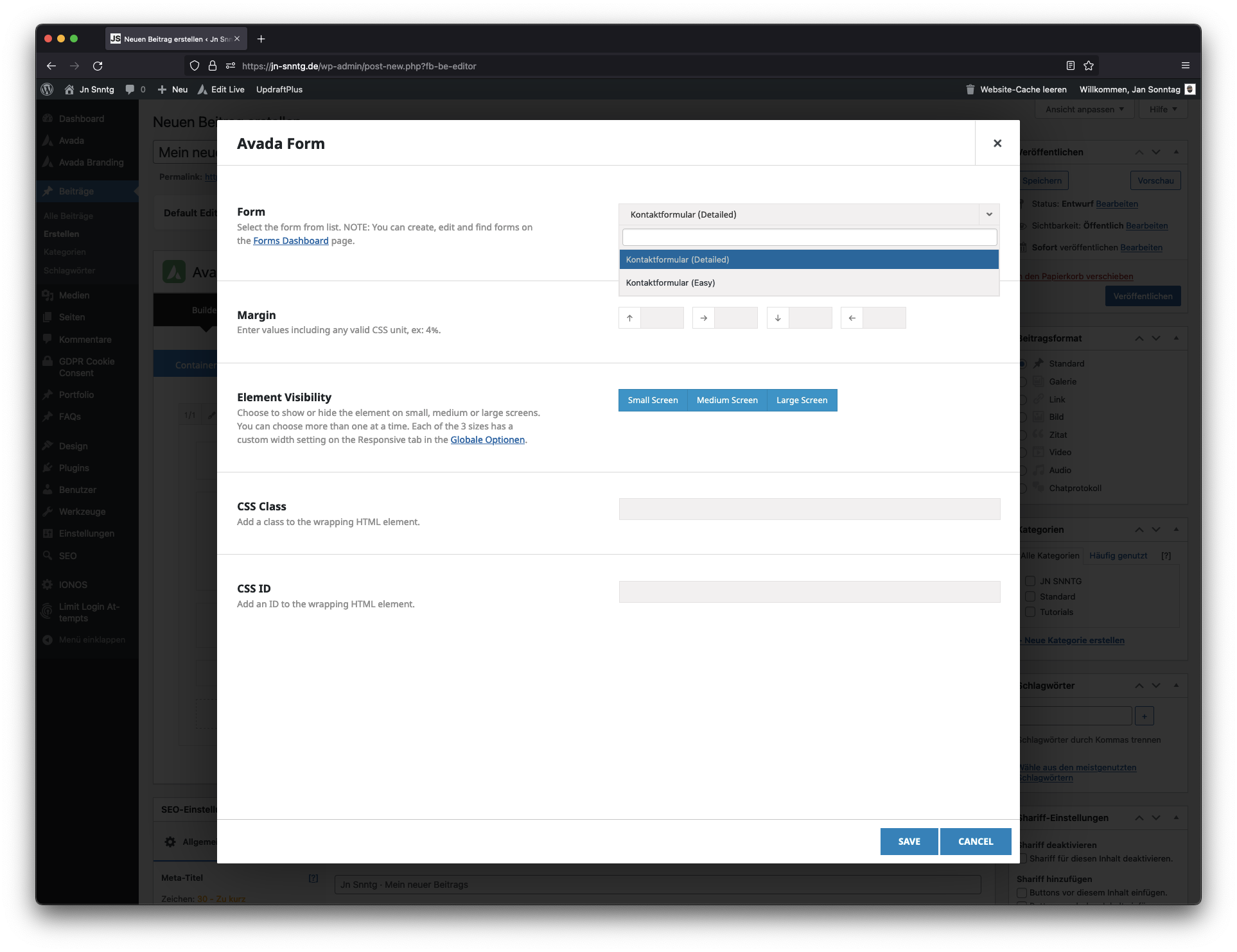
Es öffnet sich die Einstellung für das Formular. Hier könnt ihr im ersten Punkt per Dropdown-Menü eurer passendes Formular auswählen.
Sollte euch mal ein Formular fehlen, so könnt ihr mir gerne eine Email zusenden und ich erstelle euch ein passendes Formular.
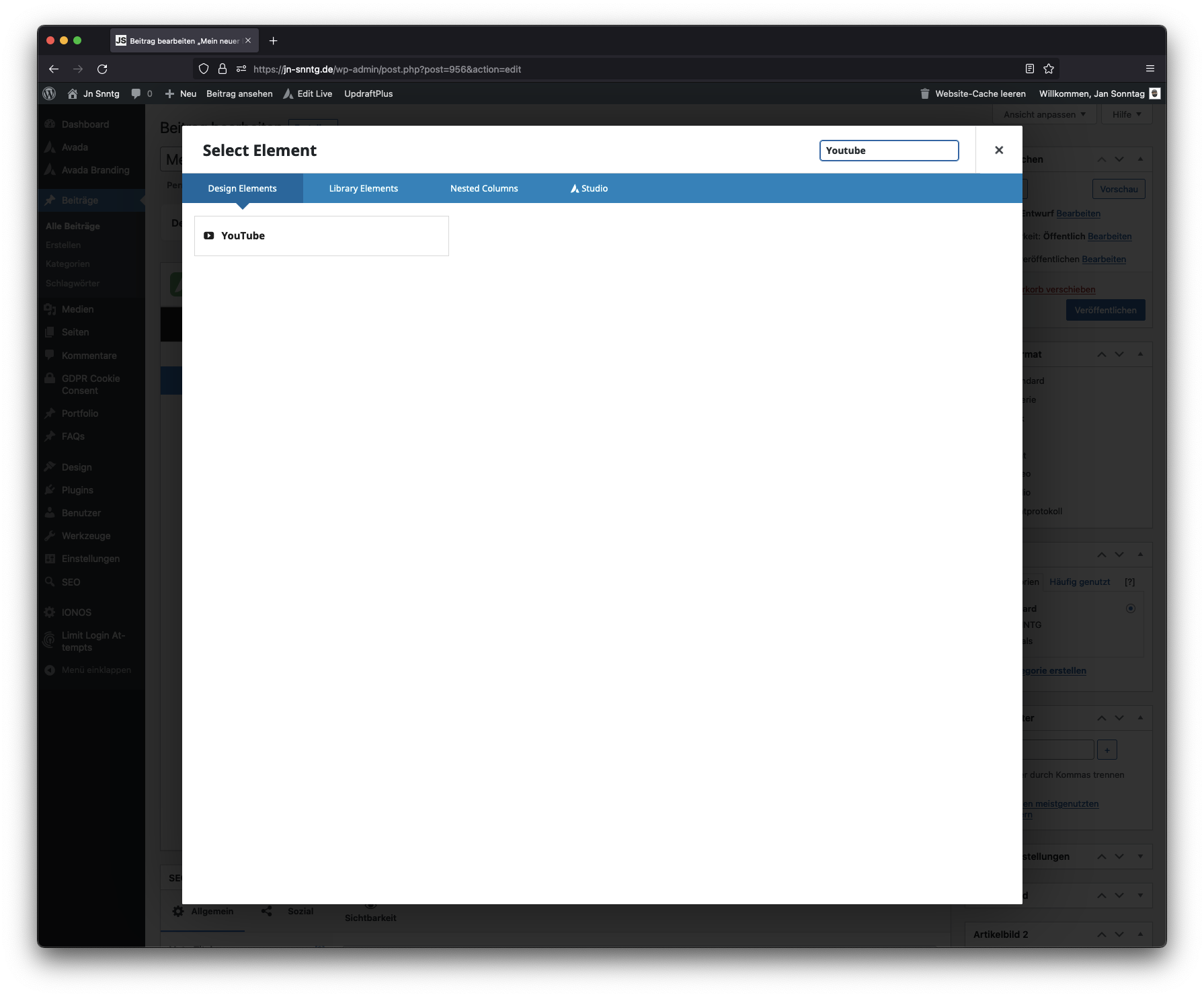
Schritt 10 – Youtubevideo einfügen
Möchtet ihr ein Video von Youtube zu eurem Beitrag hinzufügen, so könnt ihr das über das Element „Youtube“ machen.
Im neuen Fenster könnt ihr direkt bei dem ersten Punkt den Link, den ihr voher von Youtube kopiert habt, einfügen.
Schritt 11 – Beitrag checken
Bevor ihr euren Beitrag veröffentlich könnt ihr euch den Beitrag mit dem Button „Vorschau“ anzeigen lassen.
Es öffnet sich ein neuer Tab indem ihr euren Beitrag sehen könnt wie er veröffentlich aussieht.
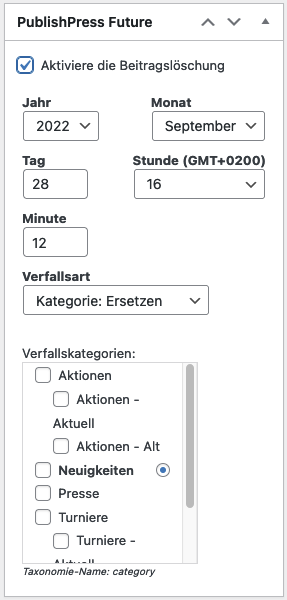
Schritt 12 – Verfallsdatum bestimmen
Aktiviere zunächst das Widget „PublishPress Future“ auf der rechten Seite. Anschließend öffnet sich das Fenster.
Hier kannst du nun auswählen wann dein Beitrag „verfallen“ soll, also die Kategorie wechseln soll. Ist eine Veranstaltung zum Beispiel am 28. September 2022 kannst du das Verfallsdatum auf den 28. September setzen und die Uhrzeit auf 23:59 Uhr stellen. Wähle nun die Verfallsart aus: Hier wählen wir „Kategorie: Ersetzen“ da wir den Beitrag nur in eine andere Kategorie verschieben möchten.Bei einer Veranstaltung wäre der Wechsel von der Kategorie Aktion: „Aktion – Aktuell“ auf „Aktion – Alt„. Das bedeutet das der Artikel am 28. September 2022 um 23:59 Uhr automatisch in die ausgewählte Kategorie, in unserem Fall „Aktion – Alt“ verschoben wird.
Dadruch wird der Beitrag im Frontend am richtigen Platz angezeigt.